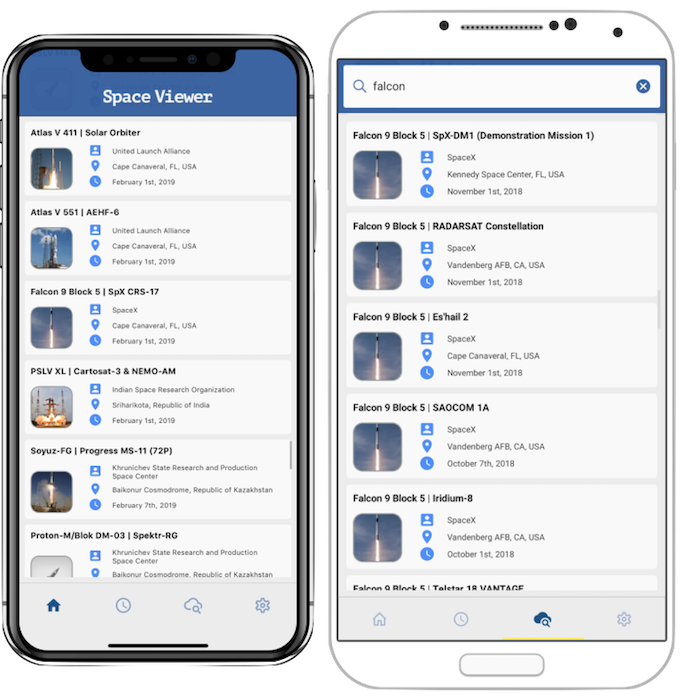
Space Viewer - Rocket Infos

Space Viewer is an iOS and Android app, built with React Native. You can view information about upcoming and previous rocket launches worldwide, thanks to launchlibrary.net.
The app has several lists, that lead the user to a screen, where they can see more detailed information about the rocket launch. These could be:
- Location (where it launches)
- Date (when it launches)
- Details about the mission
- Links to the video stream, to watch the launch live
The technology stack has changed since I initially developed the app. When I initially started buiding it in 2018, Redux/Saga, React Navigation and React component classes were used.
End-to-End Tests
After some months of the initial release, I've added End-to-End (E2E) tests, based on Detox and Appium. The reason I did both is because I wanted to compare both. I've documented my experience here.
Continuous Integration and Delivery
The next iteration of the project was the addition of a test and build automation, or CI/CD. I've configured Github Actions, Fastlane and Detox to run E2E test after each commit and before each automatic release to the app stores. This dramatically simplified the release process, once configured correctly.
Next, I've enabled the app to be used for React Native Web.
React Native Web
React Native Web is a tool (library) to reuse your React Native components for the Web. This means, writing code once and using it across Android, iOS and Web. The idea behind it is not (in my opinion), to write your whole code to be used on the web. Rather, you could share critically, complicated or just same looking components across these platforms.
Sharing code in a (large) codebase can be tricky. Especially in JavaScript/TypeScript projects, where different code conventions and file structures can really quickly lead to a mess.
A common way to solve this problem is by having a monorepo. This is basically a collection of multiple repositories to be used as a single one. This can improve code browsing, code reusing and version management (invidual versions for sub-packages for example).
I've decided to go with yarn workspaces, since I've been using yarn anyways. The configuration was a bit tricky, especially due to the usage of TypeScript and JavaScript together (bundler), as well as the native project configurations (require files from the node_modules).
Below you may see a "lite" version rendered of the app to web using React Native Web. Please note that this rather a beta-version and should show the practibility of React Native Web: